Stepsy
How to Create a Help Site: How-to Article & Help Center
What do you usually do when you don’t know how to use a particular function in a particular software program? Well, you ask someone – either a corresponding help site, Google, or customer support. The latter is usually the most obvious rather than a preference – according to recent findings, customers like to help themselves. 67% of respondents in the survey said they prefer self-service, like a help center, over speaking to a company representative. At the same time, 91% of respondents said they prefer using a company’s online help support knowledge base to find the answers to their needs. So, a help website seems to be the best solution in this case.
Nowadays, customers are more technologically savvy than before and prefer the do-it-yourself approach to everything, chiefly, learning how to use particular software. For this reason, I’ve prepared this how-to article for those who want to know how to build an all-round help center. Read on to learn why you need a help site, how to create a how-to article and support center, and which tools to use. Additionally, you’ll get a chance to view the best examples of a help page for inspiration.
Faster delivery on any type of documentation
Stepsy automatically captures screenshots with every mouse click and generates text descriptions for each step. Now you can get a detailed step-by-step guide of complex routine procedures without any distractions or manual work

Reasons Why You Need a Help Center
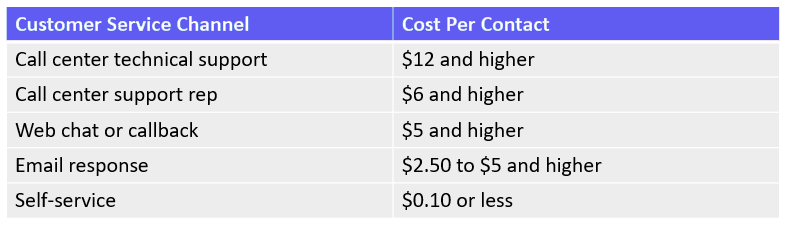
The main reason is quite simple and obvious – a help center is needed to HELP your customers use your product or services THEMSELVES, that is without the need to contact your help support. Moreover, it increases customer satisfaction and customer retention, as a self-help website is preferred by users more than having to contact your company every time they don’t know how to do something. That’s why a how-to article is a popular way to explain something in a coherent and comprehensible way. Check out the statistics below showing how self-service, such as a help site, saves you a lot of money.

Have you ever looked for a way to reduce the number of calls/messages to your customer support? Have you ever considered the absence or incompleteness of your help center as a reason for low customer retention rates? You should, since help support is favorable both for your company and your users. The latter find it more convenient, easier and faster to find an answer themselves, while for your company there are a lot of related benefits. This helps grow your business community and also build a deeper connection with your clients. A help website increases your customer satisfaction by giving them a better service. Besides that, it meets the needs of customers who prefer self-service. Finally, help support assists in cutting costs while increasing efficiency by removing repetitive charges so that your agents can focus on more pressing tasks.

“The goal of documentation is to turn novices into experts.”
How to create a how-to article for a help website
Before learning how to create a help website itself, you need to know how to write a how-to article. From my personal experience and users’ feedback, Stepsy is the best way to create it for a number of reasons. Here, I’d like to present a step-by-step instruction guide on how to create a how-to article using Stepsy. In case you use other tools, simply follow the general procedure, although there may be some additional steps needed – owing to AI, Stepsy can cope with this task up to 90% faster. Just imagine going through the procedure outlined below, create a long guide, and it has only been half an hour! Impressed? So am I.
1. Capture
To use Stepsy, launch the program on your PC, click “Capture Process” -> “Start” and simply carry out the procedure you need to describe – the app will record all your mouse clicks and operational keyboard clicks. This will only take as long as your procedure requires to be completed – and you immediately receive a screenshot for each of your actions with already-marked (pointed, highlighted) buttons, fields, etc. Just try to do it with Stepsy once and you’ll never go back to other methods which require much more time and effort!
2. Edit & Improve
For the second step, you can edit and improve your guide if needed. You can add arrows, lines, shapes, sequence numbers, highlights, text, crop an image, and blur or recognize text on the image. In addition, it’s possible to edit or add step titles, step descriptions, headings, and any other steps if required. In fact, the built-in image editor in Stepsy is one of the best around if you compare it with other similar tools.
3. Export & Share
Once all the materials for your help support guide are ready, you can choose a format for export. Stepsy, even its free version, offers the following exporting and sharing options:
- Google Docs(includes export into Word or PDF)
- HTML export
That’s what we’re proud of – there are no similar apps offering such a diverse range of exporting and sharing alternatives. Some of these options offer various customizable templates you can use to create a guide in minutes. As for the video, it’s similarly simple to create, and you can also opt for multilingual auto narration in different languages and voices or record your own voice if needed. Also, you can publish your guides directly to the web to share them with others. In terms of help centers, the most outstanding option here is Stepsy – you can use it as a basis for hosting your help pages be it a set of instructions, how-to article, feature descriptions, and so on. Therefore, it is incredibly easy to create and share guides in various formats with Stepsy with no need to use several tools to accomplish the task.
How to create a help site
1. Plan
Whether you already have a help site or you want to launch one soon, it is paramount to define what you want to achieve through this website help. Is your goal to decrease the number of help support tickets that are coming in from your clients? Or is it to improve the company – customer relationship? It is crucial to identify the specific goals that will work for your business. These goals should help you work towards creating a consensus up front among all the key stakeholders. Also, decide what exactly you’d like to cover, I mean which topics, questions, etc. Make sure to focus on the user experience – think of FAQs.
2. Structure
Your support center will only be effective if structured around particular topics. Make sure to refer to each how-to article to the related rubric. This will help users to find the answer to their questions faster and access other related info in the articles within the same category. In addition, don’t forget to structure the articles as well: chunk information, explain everything step by step, include visuals, and maintain consistent style and formatting.
3. Hosting
Undoubtedly, the ultimate option here is to host your help center online. This will ensure better accessibility and, thus, increase customer satisfaction. Currently, there are many tools offering either creation or hosting of a knowledge base or a support center, or both. Overall it's easy to create instructions with Stepsy .
4. Tracking
It is crucial to start measuring the performance of your website help as soon as possible. While measuring performance, keep an eye on the following indicators:
- Time of resolution
- Community analytics
- The number of customer issues that are solved by your customer support agents vs. the issues resolved through the help center
These things will help you understand whether your website help is meeting your goals and identify the areas for improvement. Moreover, define which content is the most popular among users. Maybe some articles can be presented as FAQs, some FAQs are rarely viewed, or some articles need more visual materials. This knowledge will help you stay aware of the needs of your customers and you’ll probably find some areas in your software that need improvement because customers find it problematic to use.
5. Accessibility
It is equally important to give your customers a wide range of options in accessing your help support. Make sure that your help website is displayed correctly on phone, laptop, or tablet. Chiefly, the preferred version is defined by the availability of your product – if you provide a desktop tool, it’s less likely to be viewed via mobile devices. Still, some people find it convenient to work on a desktop tool and simultaneously search for help via phone. Therefore, it’s recommended to ensure that your help center is compatible with different devices, platforms, and browsers.
6. Deployment & Support
Do not completely relax once your website help is set up. As you keep track of your website help analytics do not forget to observe how your users behave on the help site. The representatives of a “maker” or “provider” should properly and timely react to user feedback and remarks. Usually, the customer support team shoulder this burden while product managers, the sales team, and marketing team can also get involved. They can become more aware of what people need, get further inspiration for product development, and find more ideas for pitching to potential customers. In addition, marketers can also see how customers communicate with each other, jump into the discussion themselves, and inspire product promotion. This way you’ll also show your customers that you care about them and improve your service.
7. User Experience
User experience is vital when you’re working on a help website. Although your website help will bring people to you, only a user-friendly support center will ensure a good experience making it more likely that your customers will make use of your product or services again. So, follow these rules to keep your help support effective:
- ensure that your clients can easily find the things that matter the most
- remember that the search button is essential for users
- add visuals to make your website help more demonstrative and easier to understand and follow – think of images, slides, videos
- ask for feedback
- opt for a user-friendly interface and design
8. User engagement
You create a support center so that it can be used by your customers, but few will go there by themselves. You need to invite them and attract more visitors to your help site. This task is for marketers who should optimize the help website so that it gets more traffic. So, there will be not only your current customers visiting the support center but also potential customers interested in the related topics.
Must-have elements of a support center
One may think that to create a support center is to provide a bunch of how-to articles or explain the main functions of a software program. Nonetheless, a help center must contain a set of particular elements for if you intend to build the most helpful and comprehensive help support.
Rubrics
Represent your help page as a range of rubrics sorted by theme, functions, tools, user roles, etc. This will be extremely helpful for the users looking for a particular topic to read as they see where they can find the answer for their questions and what other how-to-articles they’d like to familiarize themselves with. As soon as you add another help page or article, place it in the relative rubric.
Smart search
Put a search field at the top of the main help page of your help center or even in the header to enable search throughout your support center whenever needed. The users will be able to search for the answers they need. However, do not scrimp – make the search smart, that is, let the user find different word forms, synonyms, and phrasing as they research a particular query. Also, enable auto-correct so that any typos will be recognized and corrected by your smart search – user-friendliness is worth it.
Link to the main page of a help center in the header
If you have a whole help website, put a link to its main page in the header. It’s convenient for the users to go back to the main help page with all the rubrics and FAQs.
Screenshots and/or videos
As you prepare a how-to article, do not forget to provide visual data such as screenshots and/or video tutorials. Everybody knows that visual data is comprehended much faster and more effectively compared to written data. Now, think – which would be easier to understand and reproduce – instructions provided as plain text or a step-by-step guide complemented with screenshots illustrating the required user’s actions.
Stepsy is probably the most useful tool in this case. It’s been built to create step-by-step guides based on fast & easy automated screen capturing.
Numbered lists or bullet points
Another recommendation is to include numbered lists or bullet points for each logical item or step in the instruction. In fact, Stepsy can help you here as well as it captures each of your clicks as a separate step with a step title, step description, and screenshot. You can also insert an additional heading and an empty step (only text without a screenshot). While all these items are properly structured and ordered, a user finds it much easier to reproduce the instructions.
Bold/Italics for certain items
One more tip for making it easier for the reader to comprehend and navigate through the how-to article is to put certain elements like button names, options, actions, etc. in bold or italics. Try to keep the same style of formatting to make your support center look more perceivable.
FAQs section
As you may note, some companies choose to place only FAQs as their help support instead of providing many articles sorted by rubrics. However, as our experience shows, this is not enough. People are frequently looking for the questions which are not displayed there. You’re lucky if they contact your customer support, but let’s face it – most of them simply exit as they’re not aware of how to use your help website, software, etc. If that’s not what you expect, create all-round help support covering all important rubrics AND provide the answers to FAQs as well. The only case for using ONLY FAQs is a help page comprising no more than 10 questions, for example, on a simple site or online shop.
Contact form
Add a contact form for those who would like to ask something. In the case of a software product website help, you may also add buttons like “Report an issue” or “Request a feature.”
Asking for evaluation
Ask for feedback, better on each help page of your help site, for instance, above the footer. The readers will evaluate the usefulness and comprehensiveness of each how-to article, so you will know whether they’re helpful and what needs to be changed.
Ready, set, go!
Now you’re ready to create an effective help site – as you’re already aware of the best recommendations and practices. Just follow our instructions on how to create a how-to article and a help site, include all the important elements, take inspiration from the top performers, and use Stepsy.
It is vital to reduce the workload of your customer support. On the other hand, most customers prefer to be able to solve their issues on their own. From my experience of being a customer, it is sometimes frustrating not being able to solve a simple problem myself just because there are no help support materials available. Furthermore, you won’t need to provide 24/7 support to keep your customers satisfied. A help center will help them better understand how your product works and find a solution faster if a similar problem reappears.